Как мы сделали платформер с потенциалом за 6 недель

В 2022 году я окончил Школу руководителей Бюро Горбунова. Обучение состояло из трёх ступеней: теория, практика и командная подготовка дипломного проекта. В качестве диплома нужно было определить какую-нибудь прикладную проблему, предложить её решение и реализовать. Проработка идеи начиналась уже со второй ступени — это почти два месяца. На реализацию проекта давали шесть недель. В команде три человека: редактор, дизайнер и менеджер (это я). Всё это время нас курировал арт-директор Бюро Илья Бирман.
Если во время работы команда сталкивалась с задачей, для решения которой ей не хватало компетенций, или понимала, что объём задач слишком большой, разрешалось подключать любых специалистов на фрилансе. Так, одним из них стал мой друг-коллега-разработчик, а ещё одним — друг-коллега-дизайнер. Всем им я платил чистым золотом (пивом).
Найти актуальную идею и реализовать — задача и без того трудная, но ещё нужно было придумать, как продать проект. Последнее считалось опциональным, но на деле от всех команд ждали коммерческие проекты и их оценивали выше. Если проект способен приносить доход, значит, он востребован и интересен, а работа проделана хорошо. Ещё так Бюро предлагало попрактиковаться в дополнительных задачах, связанных с монетизацией.
Каждый этап работы нужно было дорабатывать по замечаниям арт-директора. В целом похоже на обычную работу менеджера проектов, но осложнённую «стартапностью» — отсутствием бюджета и официальных договорённостей и непредсказуемым финалом. Не знаю, у всех ли команд так было, но мне частенько приходилось работать ночью и в выходные и просить других.
Что касается темы, я пытался придумать что-то полезное, но все идеи были скучными. У редактора появилась идея сделать игру про мемы — это был восторг. Мы любили (любим и будем любить) мемы, но никогда не делали игры. Проект должен был стать увлекательным приключением.
Идея
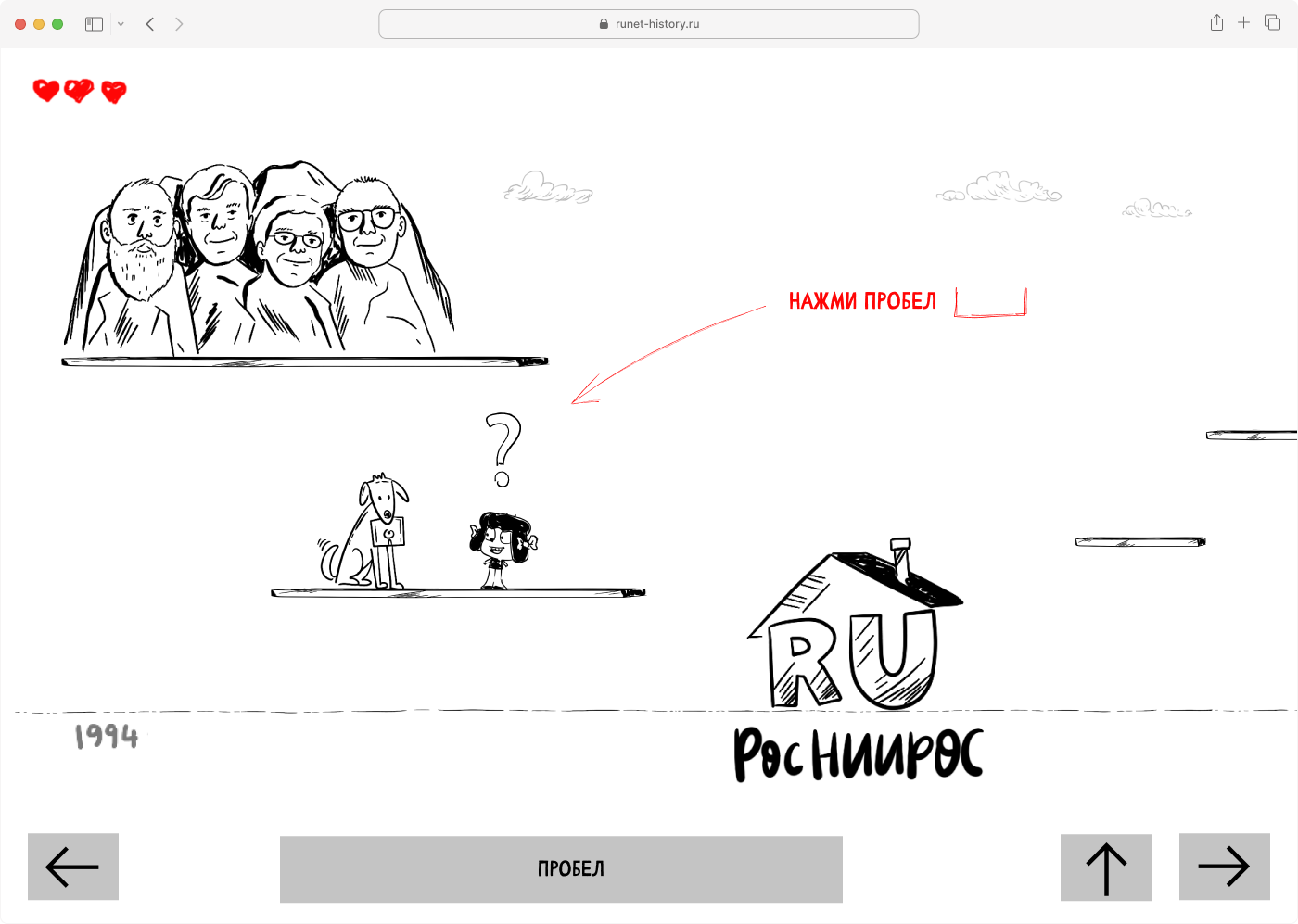
В связи с приближением дня рождения Рунета мы решили «хайпануть» и сделать игру, в которой главная героиня Точка Ру бежит по игровому миру, встречает персонажей из мемов российской части интернета, общается с ними, знакомится с брендами, отвечает на вопросы викторины, сражается с троллями и анонимусами.
Мы хотели разместить персонажей и бренды в порядке их появления, и для этой задачи хорошо подходил жанр платформеров.

Команда загорелась, но предстояло продать идею арт-директору. Илья Бирман совсем не геймер. Однажды на созвоне он сказал: «Недавно мне дали поиграть в плейстейшен. Зачем на геймпадах так много кнопок? Почему нельзя сделать одну, которая будет делать то, что нужно, в разных ситуациях?» К тому же, как я писал выше, наша весёлая затея должна была быть работоспособной и продаваемой: проблема, решение, конкретные идеи по продвижению и монетизации.
Мы бились над системой проекта и формулировками две-три недели. Проблему и задачу описали так:
Рунет существует 28 лет. За это время произошло много знаковых событий, появились свои интернет-герои и отсылки. Пользователи поделились на несколько поколений. Люди постарше не понимают современные мемы; люди помладше не знают, когда и почему появились сайты и сервисы, которыми они пользуются ежедневно. Мы предполагаем, что часть этих людей хотела бы узнать о Рунете больше и поделиться знаниями друг с другом. Мы хотим собрать любопытную аудиторию, которой интересна тема Рунета. Рассказать об истории российской Сети, познакомить с важными событиями, героями и мемами в лёгком, игровом формате.
Арт-директора устроило. Но предстояло понять, откуда взять игроков и что с ними делать. Мы делали упор на то, что проект развлекательный и некоммерческий, но Илье этого было недостаточно: «Допустим, вы нашли каких-то людей, они поиграли, что дальше? Ради чего?» Мы знали, что ради диплома, но говорить это вслух было нельзя. Арт-директору и Бюро хотелось масштаба, и вот что мы придумали.
В качестве вариантов сбора первой волны аудитории предлагаем запустить игру как спецпроект вместе с интернет-СМИ или привлекать людей через популярные игровые площадки, публикации в медиа, каналы компаний-участниц и инфлюенсеров.
В первом случае мы прорекламируем игру онлайн-медиа с нужной нам аудиторией как самостоятельный спецпроект или коллаборацию с определённым брендом. Будем вести трафик на сайт рекламируемой компании. Примеры изданий с аудиторией вокруг диджитал: «Код», «Кинжал», «Лайфхакер», Cossa, vc.ru, Skillbox Media, Rusbase, Sostav, Habr, Tproger. Потенциальные участники спецпроекта: бренды, задействованные в игре, — «Яндекс», HeadHunter, RU-CENTER; образовательные проекты в диджитал — Skillbox, «Нетология», «Школа Бюро Горбунова»; организаторы диджитал-событий — РАЭК (РИФ+КИБ, RIW), Mercury Development (404 fest).
Интересы сторон:
для медиа — привлечение трафика в издание, сотрудничество с брендом;
для бренда — трафик на сайт компании или события;
для нас — готовая аудитория партнёров, деньги со сделки.
Монетизация: продажа спецпроекта бренду или компании.
Так и началось.
Механики
Сначала мы хотели сделать много разных механик. Некоторые из них:
- Типы врагов: тролли, дроны, коронавирус. Героиня с тремя жизнями сражается с врагами, в случае проигрыша — начинаешь с начала.
- Два босса: в середине игры гидра утаскивает героиню в даркнет для битвы, финальный босс Понасенков задаёт вопросы об истории Рунета.
- Персонажи влияют на «прошлое» и «будущее». Например, логотип Яндекса в игре появляется только после диалога с Лебедевым.
- Квизы, диалоги, головоломки, разные типы оружия, закраска пройденных объектов, начисление баллов, таблица с результатами и т. д.
- Заказ плаката со всеми иллюстрациями из игры в качестве дополнительной монетизации.
Как и Тодд Говард, я начал бояться масштабов игры, но после беседы с разработчиком понял, что можно не переживать: он мог гарантировать только то, что игра запустится и в ней можно будет побегать, а всё остальное под вопросом.
Кстати, под вопросом всё оставалось даже не из-за разработчика. В его навыках я не сомневался: это человек, который осваивает любую технологию за неделю, который при жизни стал легендой, который творит эту эпоху и становится ею. Просто у нас было только шесть недель на реализацию и ноль опыта в геймдеве.
Создавать игру стали на phaser.io. В студенчестве разработчик писал демку на этой платформе, поэтому её и взяли. По оплате договорились на пиво и поход в стрип-бар.
Главной механикой, которая должна была лечь в основу игры и сделать её интересной, выбрали квиз. Мы вдруг решили, что делаем не только развлекательный, но и обучающий проект, а викторины могут проверить эрудицию игроков и передать им новые знания: где-то пользователи вспомнят факты сами, а где-то погуглят ответ. Введение подсчёта правильных ответов подтолкнёт игрока к перепрохождению и стремлению ответить верно.
Здесь стоит сказать, что, пожалуй, это решение было ошибочным, потому что игра стала жутко скучной. Ни одно живое существо не захочет отвечать на 65 вопросов в развлекательной игре. (По-моему, единственный человек, который прошёл «Историю Рунета» полностью, — это моя девушка.) Особый сорт извращения — проходить игру на телефоне из-за дерьмового управления и оптимизации.
Но это ясно теперь, а тогда мы всё записали и выдохнули. С формальностями покончено, приступаем к производству.

Контент, главный герой, управление
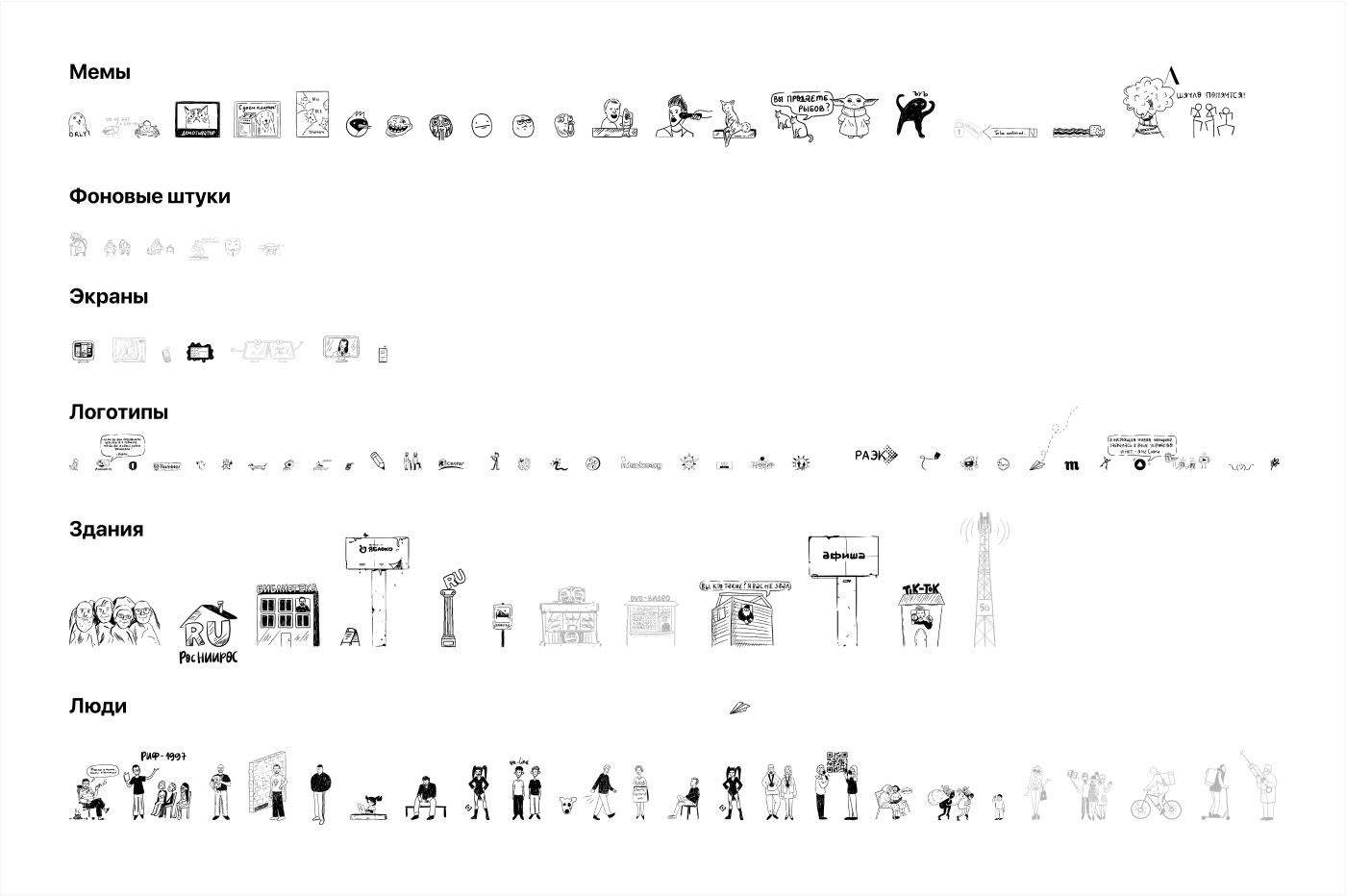
Для начала мы с редактором составили список брендов, событий и мемов, которые хотели бы отразить в игре. Затем добавили детали окружения, передающие дух времени. Например, гопники на корточках и издающий писк телефонной трубки модем в нулевые, дроны в небе в 2010-х, микробы коронавируса в 2020 году и т. д. В итоге получилось 111 объектов. Чтобы мир не показался музеем восковых фигур, мы запланировали анимировать часть персонажей.
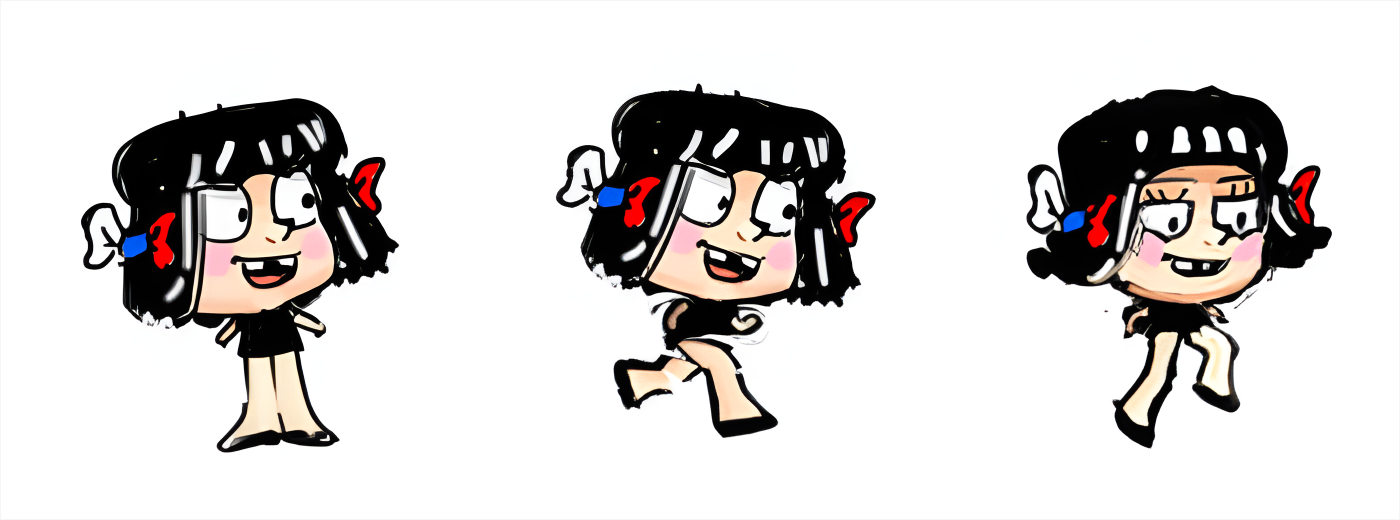
Образ главной героини — Точки Ру сложился как-то сразу. Маленькая, любопытная и весёлая девочка, которая бегает по платформам и знакомится с миром. На возраст указывал отсутствующий зуб, а на любопытство — большие глаза. Контраст маленького роста девочки и больших фигур остальных персонажей должны были показать её отвагу. Бантики в цветах российского флага — добавить культурного кода и усилить образ. Мы хотели, чтобы персонаж вызвал симпатию и умиление.

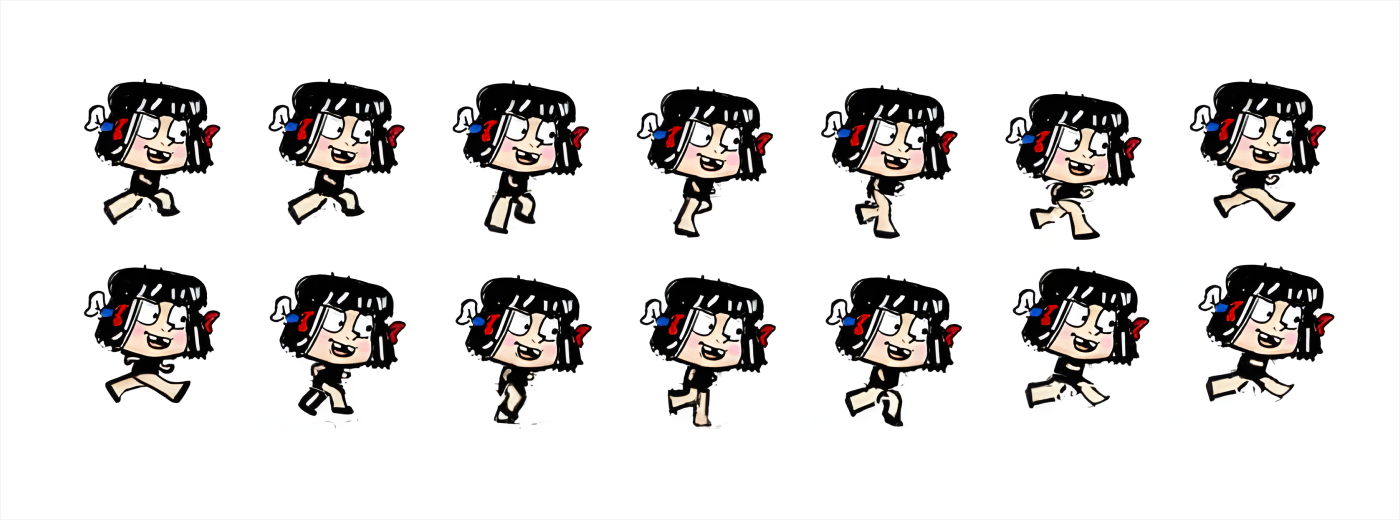
Чтобы посмотреть на героиню в движении, мы дорисовали ещё несколько кадров.

Получилась анимация:
Оказалось, что маленькое количество кадров слишком заметно. Для более плавных движений понадобилось бы раза в три больше кадров и, как следствие, денег. Сильно тратиться не хотелось, поэтому мы решили поискать другие варианты.
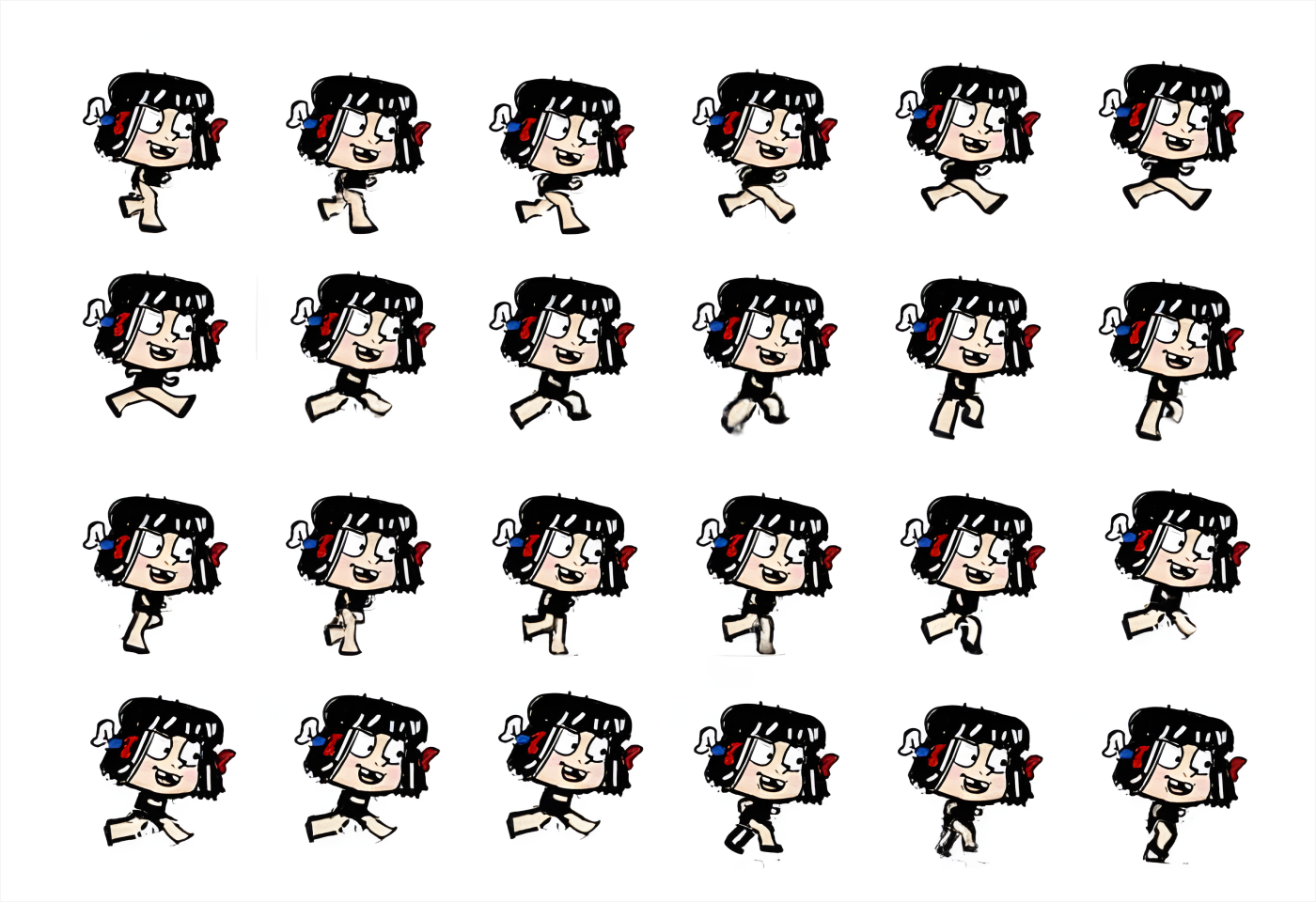
Друг-дизайнер, о котором я говорил в начале, предложил прогнать персонажа через нейросеть, которая дорисовала бы промежуточные кадры. Мы воспользовались сервисом https://nmkd.itch.io/flowframes и получили в два раза больше кадров и более плавную анимацию (которая в итоге в игру не вошла).

Новая анимация:
В общем, образ главной героини был готов, стало понятно, сколько кадров анимации нам надо и как бесплатно их удвоить. Можно отдавать на отрисовку.
Пока мы с редактором подбирали объекты, её знакомый иллюстратор готовил их первую версию. Готовые изображения я делил на группы, подгонял размеры и складывал в общий файл в Фигме. Меня смутило, что у картинок разная толщина линий и штриховка, какие-то из них были с заливкой, а какие-то — без, хромало общее исполнение. Иллюстрации нужно было показывать арт-директору, и я чувствовал, что беда близко.

Параллельно с этим разработчик поднял движок и сделал рабочий прототип. Мы по-быстрому собрали пару платформ и добавили изображение персонажа. Уже потом мы поправили гравитацию и скорость передвижения, чтобы выглядело более или менее естественно.
Заметка об управлении и передвижении
Много времени ушло на обсуждение. Кто-то говорил, что персонаж должен управляться стрелками, а кто-то, что через WASD. Кто-то хотел прыжок на пробел, а кто-то — на стрелку вверх или W. В итоге решили сделать все варианты. Опытные игроки будут управлять через WASD и пробел, а новички стрелками.
В процессе вспомнили, что нужно сделать какое-то обучение. Конечно, людям с игровым опытом обучение не нужно, даже если управление нестандартное, они быстро разберутся, но мы ориентировались на массового пользователя.
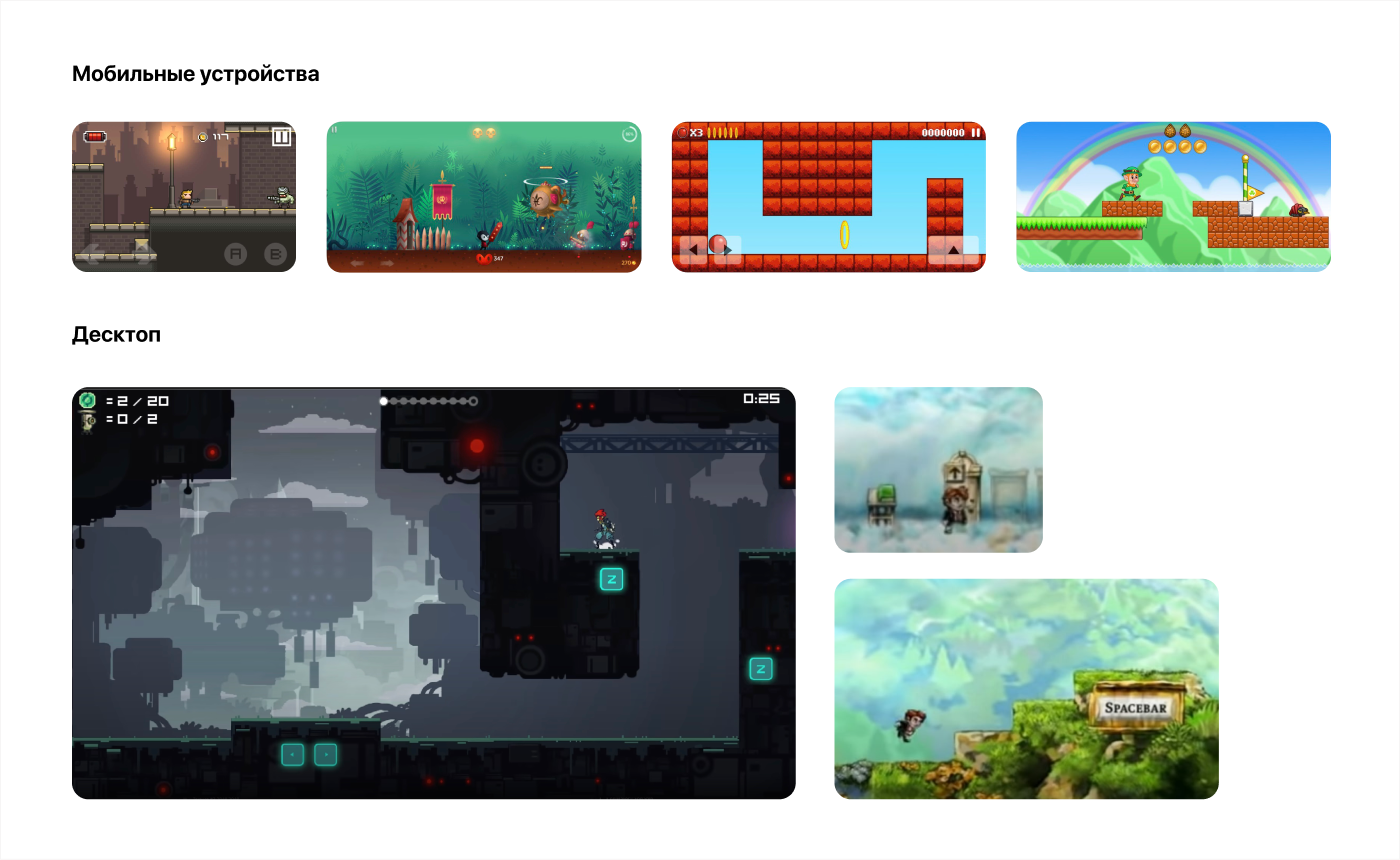
Кажется, что «сделать обучение» — это простая задача, но пока мы думали о реализации, возникло много вопросов. Например, нужно ли добавлять пояснения к кнопкам? Если да, то написать их текстом, символами или иконками? В какой момент убирать подсказки и нужно ли показывать их снова? Отображать все сразу или по мере продвижения игрока по миру и фактическому столкновению с неизвестной ситуацией? Вопросов было много, и мы пошли в игры, чтобы собрать базу решений от других разработчиков.
Мы разобрали несколько референсов и пришли к выводу, что на десктопе часто используют ситуативное обучение, а в мобильных платформерах не обучают, потому что на экране всего три-четыре кнопки и управление очевидно. Так же сделали и мы в «Истории Рунета».

Скорость бега — 500 пикселей в секунду. При движении на персонажа влияет гравитация, которая добавляет ускорение на 2000 пикселей в секунду вниз, а прыжки добавляют 1200 пикселей вверх. Из-за гравитации скорость прыжка постепенно снижается, а потом становится отрицательной, поэтому персонаж в прыжке замедляется и начинает падать вниз.
Мы описали объекты, иллюстратор нарисовал черновики объектов, а разработчик собрал прототип. К этому времени дизайнерка подготовила стартовый экран.

Первое пополнение команды
Конечно, мы не согласовали иллюстрации у арт-директора (напомню, разная толщина линий, штриховка, детализация, общее качество исполнения). По сути, у нас были наброски, которые нужно дорабатывать. Текущий иллюстратор был занят и не мог этим заняться, сдал «как есть». Нужен был фрилансер.

Я в иллюстрациях не разбираюсь, поэтому попросил друга-дизайнера помочь подобрать человека и сформулировать задачу. В процессе поиска мы выбрали иллюстратора Дениса на Кворке — он подходил по стоимости и портфолио. Я отправил шесть объектов и попросил доработать, сделать более профессионально. Первый вариант он показал через пару дней.

В тот же день мы согласовали это визуальное решение, и я написал задачу.
Необходимо доработать все объекты, которые будут участвовать в игре. Объекты должны быть соразмерны друг другу. Нужно поправить ноги и лапы, чтобы они естественно смотрелись на плоскости земли. За основу берём согласованный стиль. Важно, чтобы на протяжении всего таймлайна этот стиль выдерживался. Стилеобразующие элементы такие: чёрные тени с редкими белыми просветами, белая обводка вокруг элементов, одинаковая толщина линий и стиль штриховки, одинаковая детализация и пропорции. Детализацию и стиль лиц и морд тоже желательно выдерживать.
Я ещё не работал с фрилансерами и боялся, что на середине проекта человек откажется или пропадёт и нужно будет искать кого-то ещё. Чтобы я мог отслеживать настроение Дениса и контролировать скорость выполнения работ, мы решили обсуждать нарисованное каждый день.
Дорабатывать иллюстрации мы начали 27 апреля, а закончили 20 мая. Работа стоила проекту 17 520 р. Сотрудничество с Денисом мне понравилось, могу порекомендовать. Найти его можно на Кворк.
Заметка о платформах
Обычно платформы делают так:

Рисуют левый, промежуточный и правый блок. Изменяя количество промежуточных блоков, можно настраивать ширину платформы. Также можно сделать несколько вариантов блоков, смешивать их и добиваться разнообразия платформ. У нас было мало времени, поэтому всё однообразно.
С краями первого и последнего блока есть проблема. Дело в том, что внешний вид платформы не то же самое, что физическая сущность (коллайдер), на которой стоит персонаж. Выглядит это примерно так:
.png)
Общий стандарт для платформеров — невидимая часть платформы должна быть длиннее на один шаг: это нужно для удобства прыжка. Проблема в том, что при такой реализации ноги персонажа висят в воздухе, как на скрине выше.
Как мы решили это: сократили коллайдер, теперь прыгать неудобно, зато ноги не висят.
Как другие это решают: добавляют анимации для края…

…или оставляют ногу висеть, ведь ощущение от прыжка важнее.

Мы решили, что важнее внешний вид, поэтому прыгать в «Истории Рунета» не так приятно.
К тому времени, как у нас появились первые согласованные иллюстрации, разработчик настроил движок и показал, как наполнять уровень.
Дизайн уровня
Сначала мы хотели собрать уровень в Фигме, там же подвигать платформы и выбрать расположение персонажей поудачнее, но время поджимало, и решили делать сразу в коде. Я хотел нанять пару контент-менеджеров для этой работы, но расплачиваться собирался, как обычно, чистым золотом (пивом), поэтому заплатил себе.

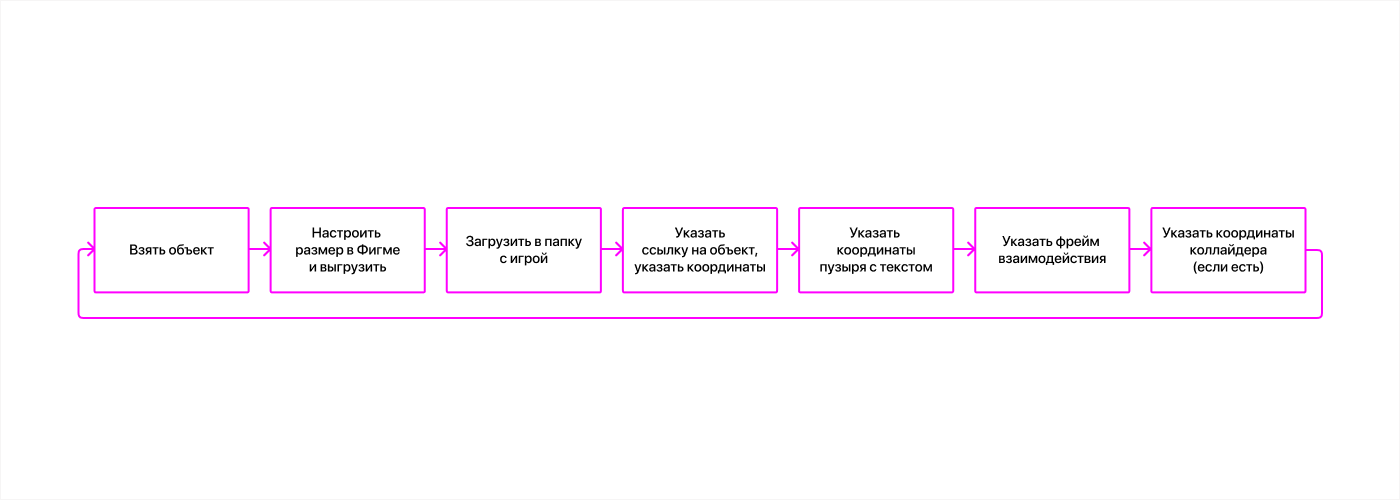
Я превратил себя в машину, расставляющую платформы, объекты, пузыри с вопросами и ответами. Рассчитывал закончить за неделю, но работал 41 день. Почему так долго?
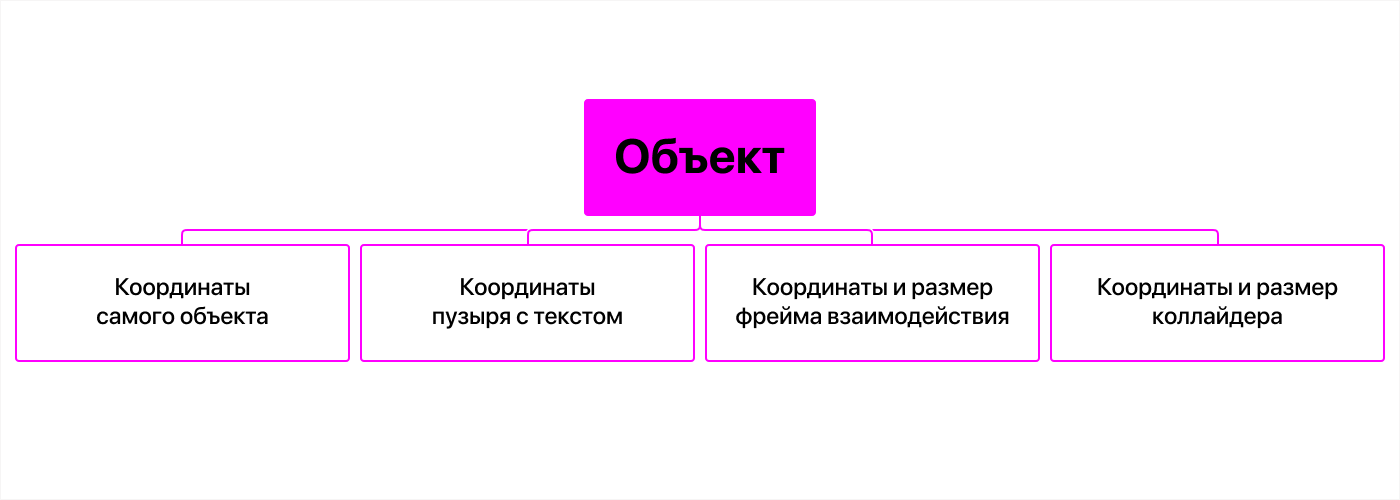
Объекты расставляются по координатам X и Y. У объектов есть пузырь с текстом, ему тоже надо указать координаты. Также нужно задать размер фрейма, при вхождении в который появится возможность взаимодействия с объектом. Все платформы и некоторые объекты имеют невидимые коллайдеры, для них тоже надо указать местоположение и размер.

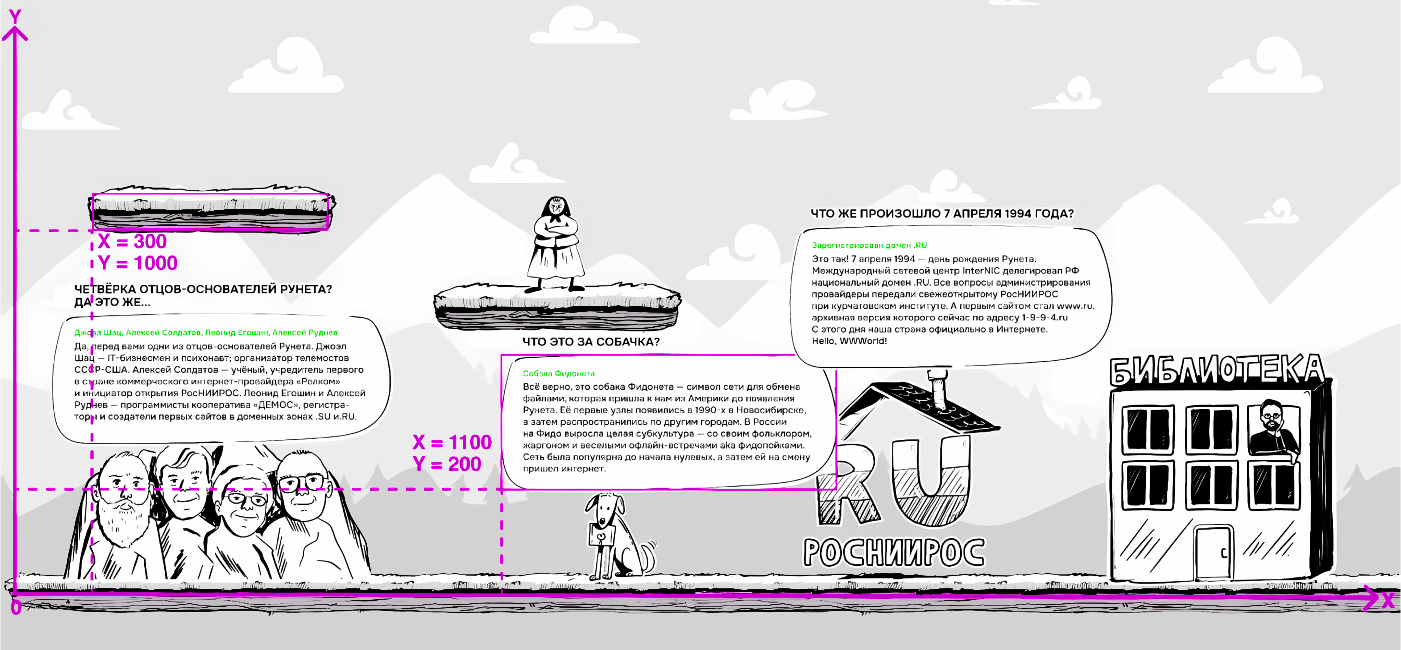
Расстановка объектов по карте выглядит примерно так.

Таким образом, надо проставить около 500 координат, задать размеры фреймов и коллайдеров. Всё бы ничего, но при правках с левой стороны карты нужно править всё и с правой стороны. Сначала я вслепую считал координаты и поправлял по 50 раз, но потом разработчик сжалился надо мной и добавил отображение координат рядом с курсором мыши.

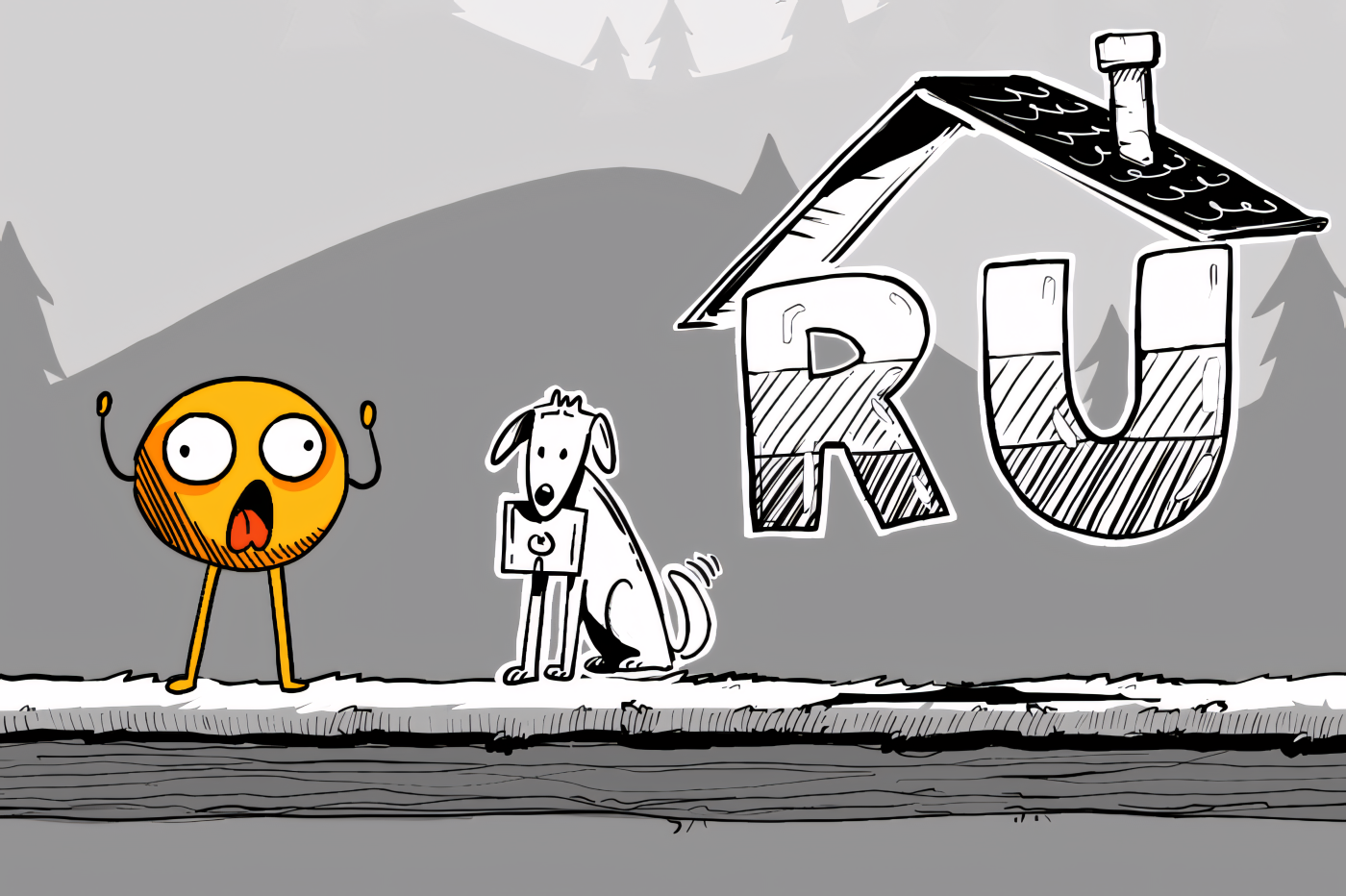
При расстановке объектов я вдохновлялся мирами Тодда Говарда с его микроисториями и попытался перенести эту идею в «Историю Рунета».
Пёс принёс повестку и поджидает.

Звуки слушают Аську.

Домик у дуба Луркоморья.

Доставщик среди коронавируса под вышкой 5G.

Всё перечислять не буду, там много «микроисторий».
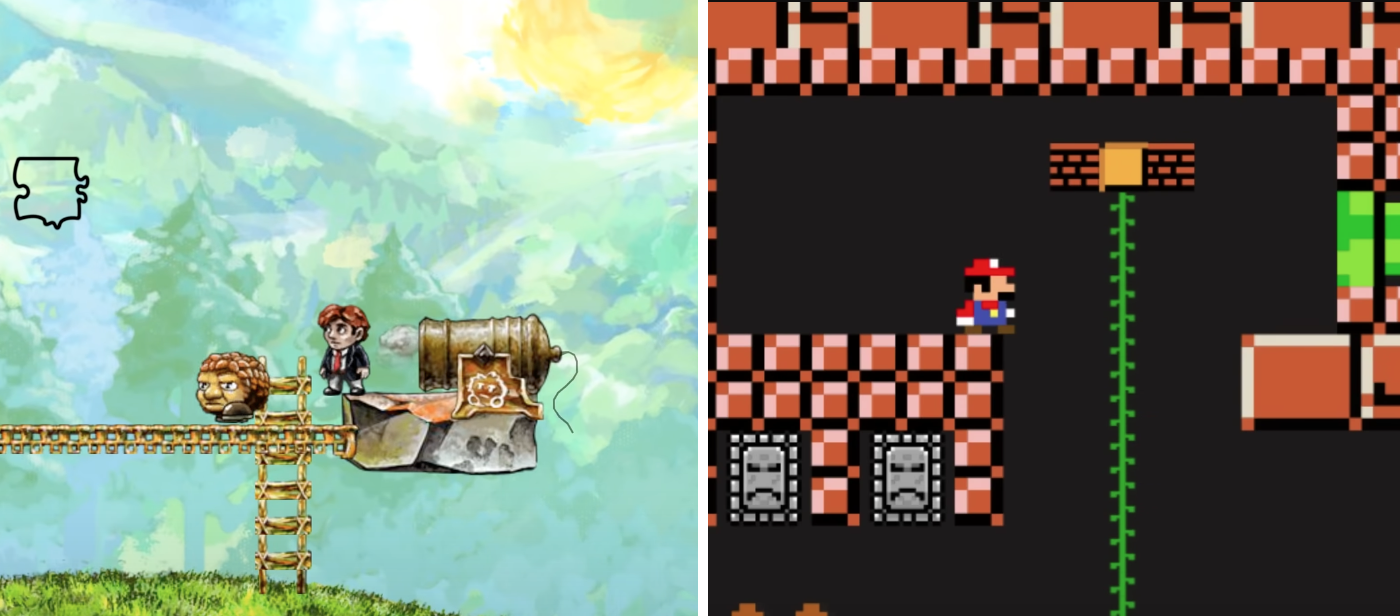
Внимательный читатель заметит, что на скриншотах игры другой главный герой. Это не Колобок — новая Точка. Дизайнерка предложила этот вариант, потому что колобок «гендерно нейтральный». Используя этот образ, команда покажет, что сидит на острие современных трендов.
Заметка о фоне
Фон в игре состоит из нескольких слоёв.
Над горами летят облака.

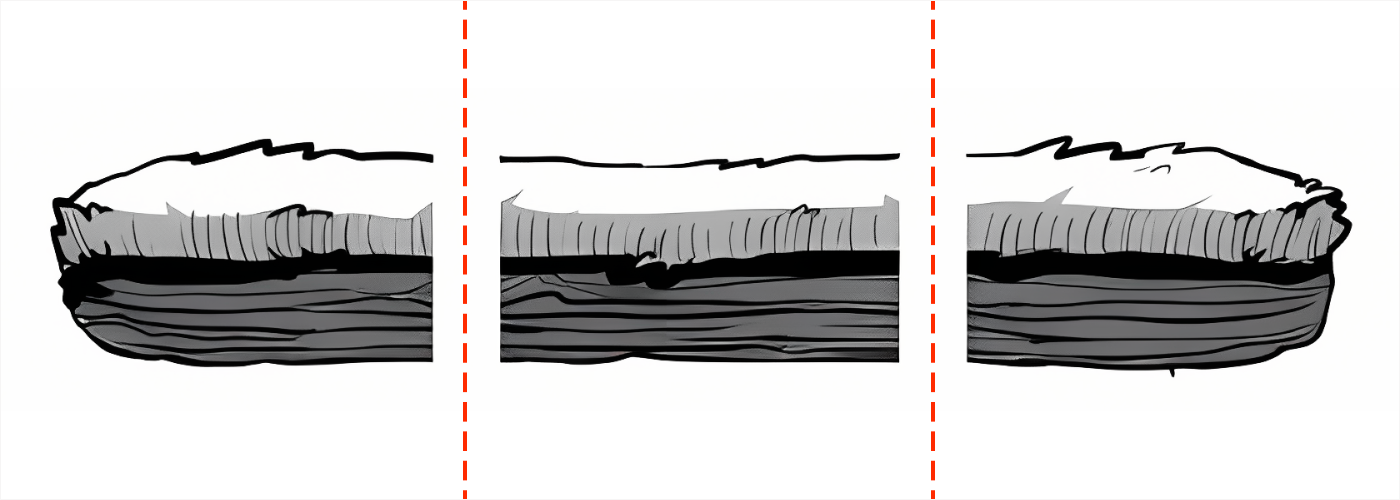
Горы и холмы строятся из трёх слоёв:



Края картинки сделаны таким образом, чтобы при склейке выглядело естественно:

Таким образом каждый слой склеивается по горизонтали и настраивается по вертикали.
Облака постоянно движутся слева направо, а горы перемещаются за героем. Каждый следующий слой движется медленнее предыдущего.
В середине и конце уровня предполагались боссы, при встрече с которыми игрока перебрасывало на отдельную страницу для решения теста. Мы не успевали их сделать в текущем составе, поэтому пришлось искать ещё людей.
Второе и третье пополнение команды
Менеджерскую работу над страницами боссов, главной и финальной, взяла на себя редактор. Подключила знакомого дизайнера и верстальщика. Дизайнер подготовил страницы примерно за неделю и сразу с хорошим качеством, переделывать не пришлось. С верстальщиком же вышла беда. Он принял макеты и трудился около недели, а потом реализовался мой страх: человек пропал и больше не выходил на связь. Хорошо, что редактор нашла другого верстальщика, с которым проблем уже не было.
Не буду описывать процесс работы над страницами, расскажу про фишечки.
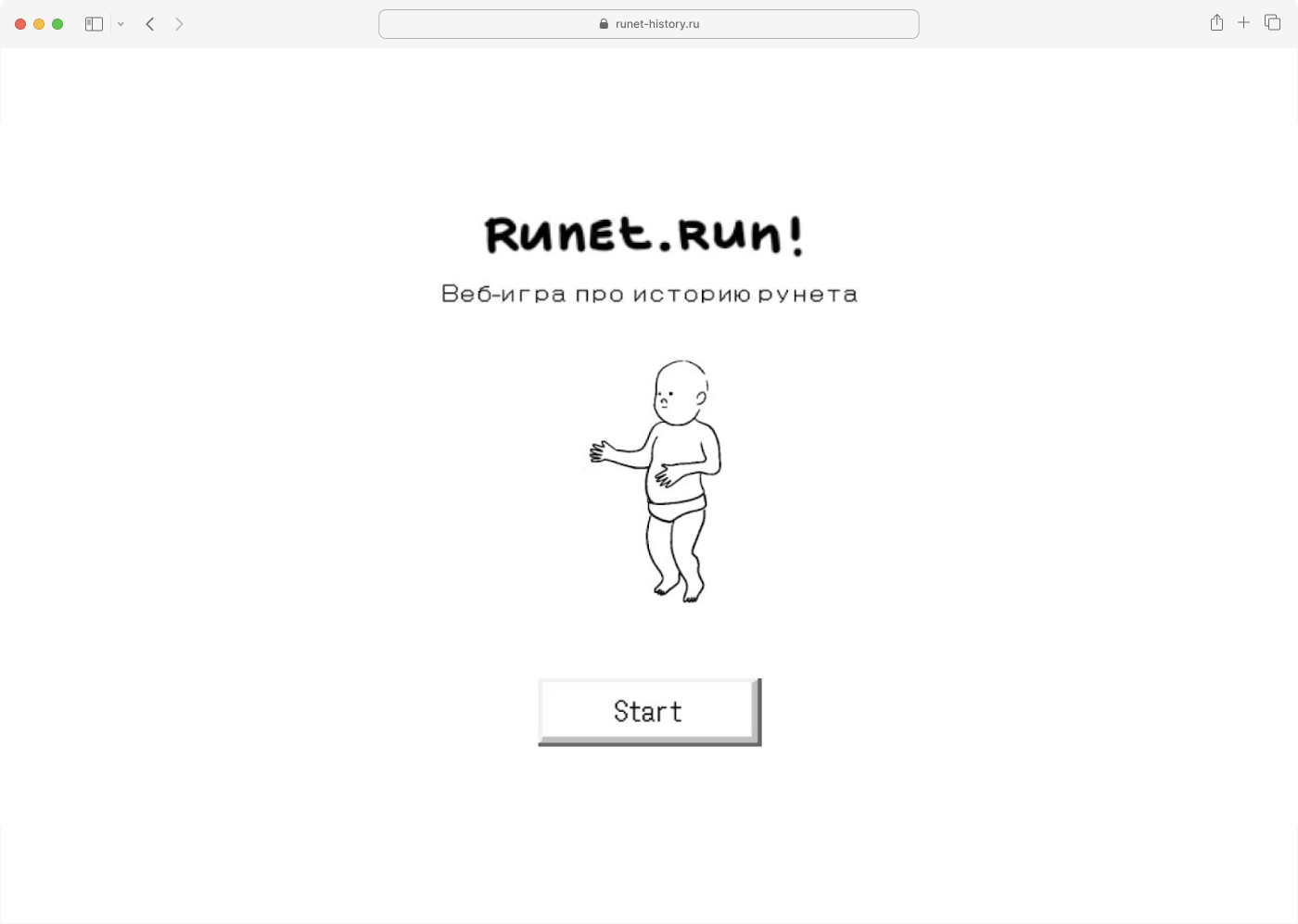
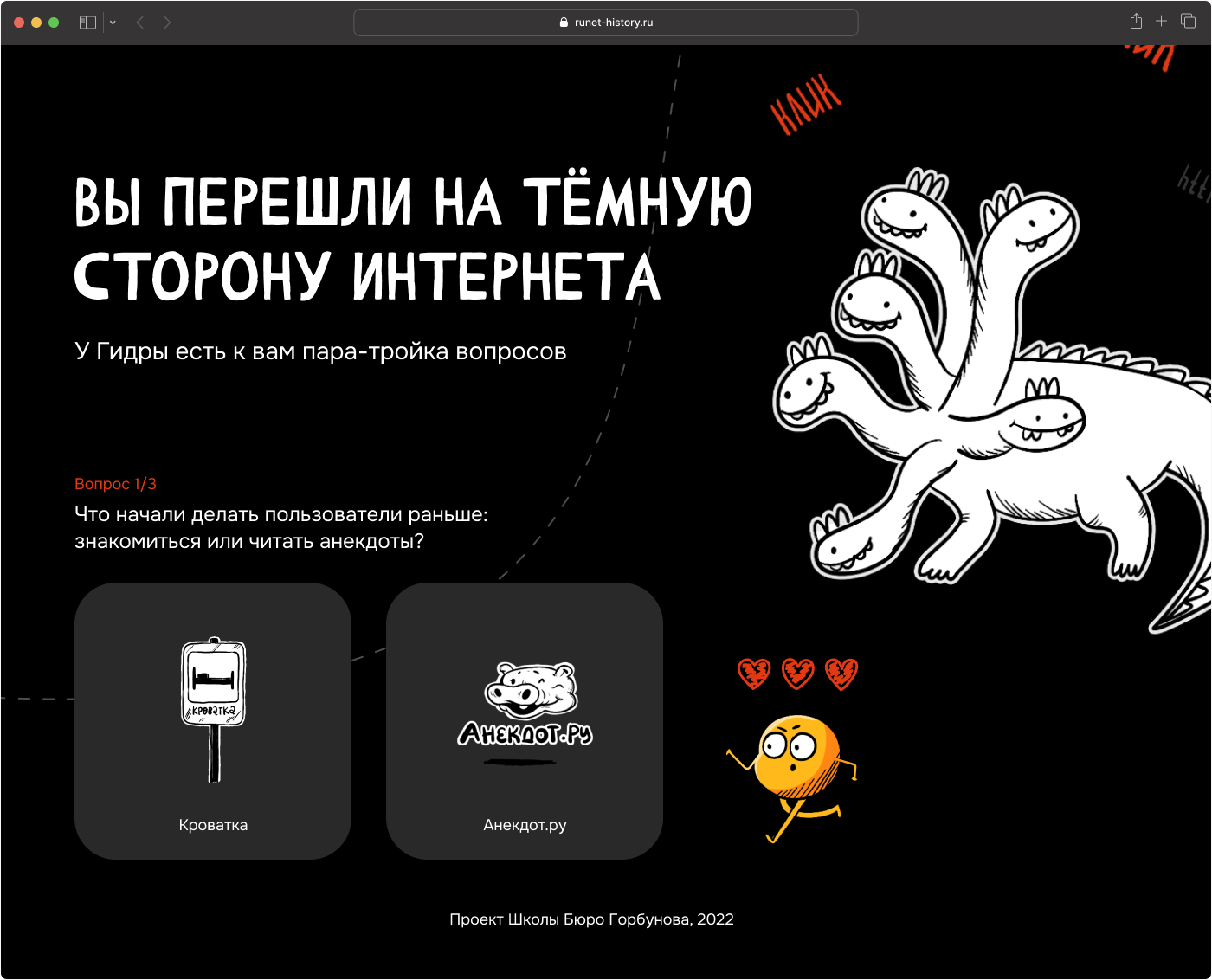
Первая страница — лендинг с кратким описанием проекта. Обратите внимание на крутящуюся кнопку. Знаю, что это дизайнерское решение не ново, но смотрите-ка: если отвести курсор, анимация прокрутки не сбрасывается в начальное положение, как обычно бывает, а останавливается.
Интересно выглядит стыковочное место проводов. Правда, по идее там должен быть провод «мама-папа», ну да ладно.
Первый босс — Гидра переносит нас в даркнет. Музыка и внешний вид соответствующий. Здесь могу лишь сказать, что первый вариант ответа всегда правильный ¯\_(ツ)_/¯.

Второй босс — Понасенков. Его можно переиграть и уничтожить.

Заметка о музыке
Мы хотели, чтобы при входе на страницы боссов автоматически запускалась музыка, и это даже удалось реализовать. Любопытный момент случился, когда арт-директор со своим «Сафари» зашёл на страничку и музыка не заиграла. Погуглив, мы поняли, что «Сафари» запрещает запускать музыку без какого-нибудь действия пользователя. Движок Phaser отслеживает, когда произошло взаимодействие, и запускает звук. Эта проблема так и не решена, поэтому в «Сафари» вы музыки не услышите.
Вообще удивительно, насколько музыка влияет на атмосферу в игре. Чтобы подобрать фоновую музыку, я включал разные композиции под игру, и с каждой новой мелодией характер игры менялся. Друг-дизайнер помог и тут: подобрал музыку, подходящую по темпу и атмосфере. Сначала персонаж существовал как будто в вакууме, а после добавления музыки и звука шагов появился объём. Также мы добавили некоторым объектам озвучку. Например, Масяня поёт «дай две тыщи рублёв», а модем скрипит интернетом.
Текст на финальной странице меняется в зависимости от результатов игры, там же можно скачать стикерпак, состоящий из иллюстраций, пройти игру ещё раз или…

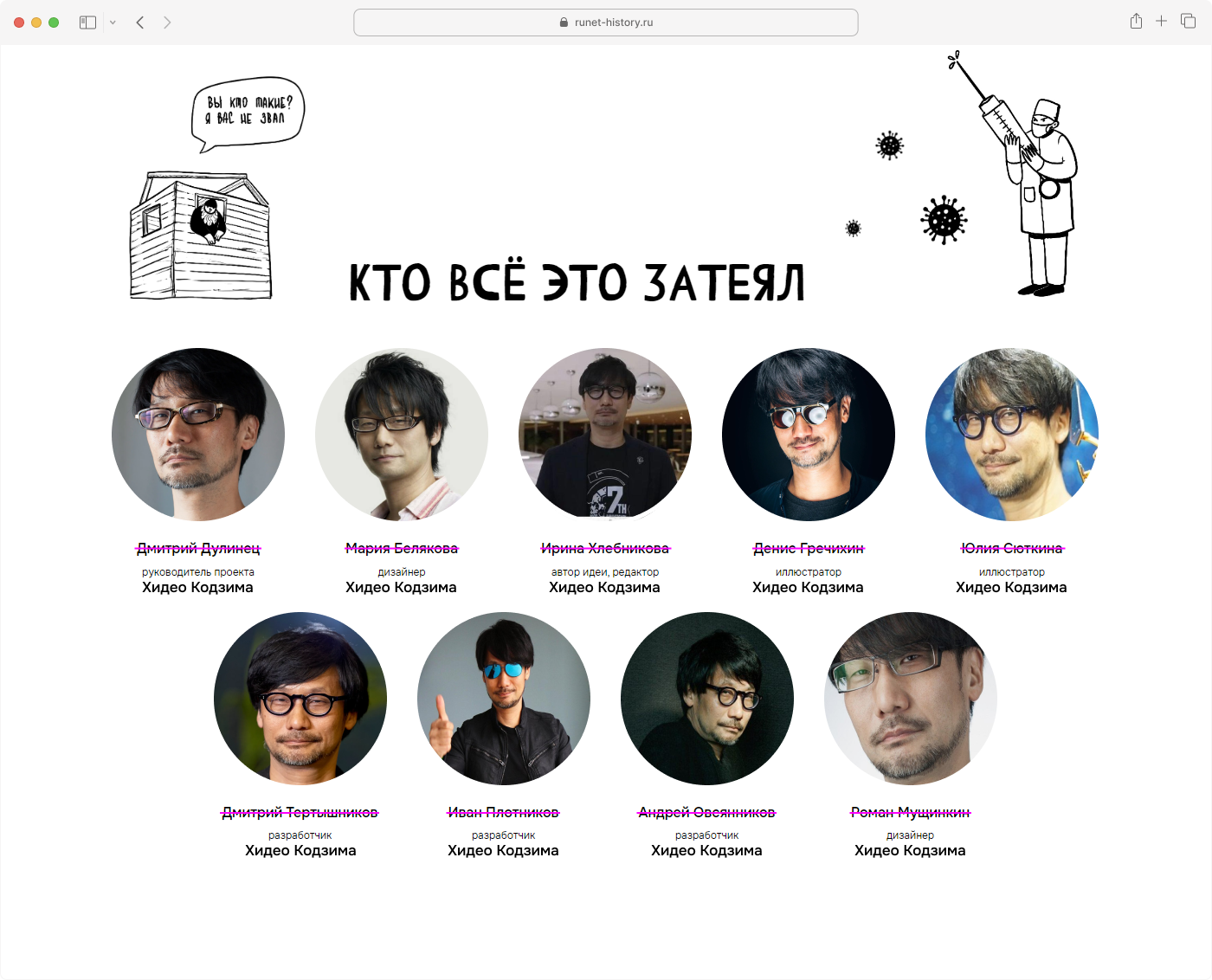
…познакомиться с командой.

Казалось, что проект подошёл к концу. До сдачи оставалось дней десять. Уровень собран, страницы свёрстаны и настроены, можно готовиться к сдаче. Тут редактор обращает внимание, что на карте нет анимированных объектов. Добавить их я не мог, потому что это задача для разработчика, а разработчик тоже не мог, потому что горели сроки по другому проекту. (На самом деле я даже думал, что от идеи добавлять анимации мы отказались.) Редактор и эту задачу взяла на себя, нашла разработчика, описала, что нужно сделать, и теперь можно наслаждаться пятью кадрами анимаций, пока гуляем по игровому миру.
В итоге из команды в 5 человек: менеджер, редактор, дизайнер, разработчик, иллюстратор — мы превратились в игровую студию из менеджера, редактора, двух дизайнеров, трёх разработчиков и двух иллюстраторов. Такие дела.
Допуск и защита
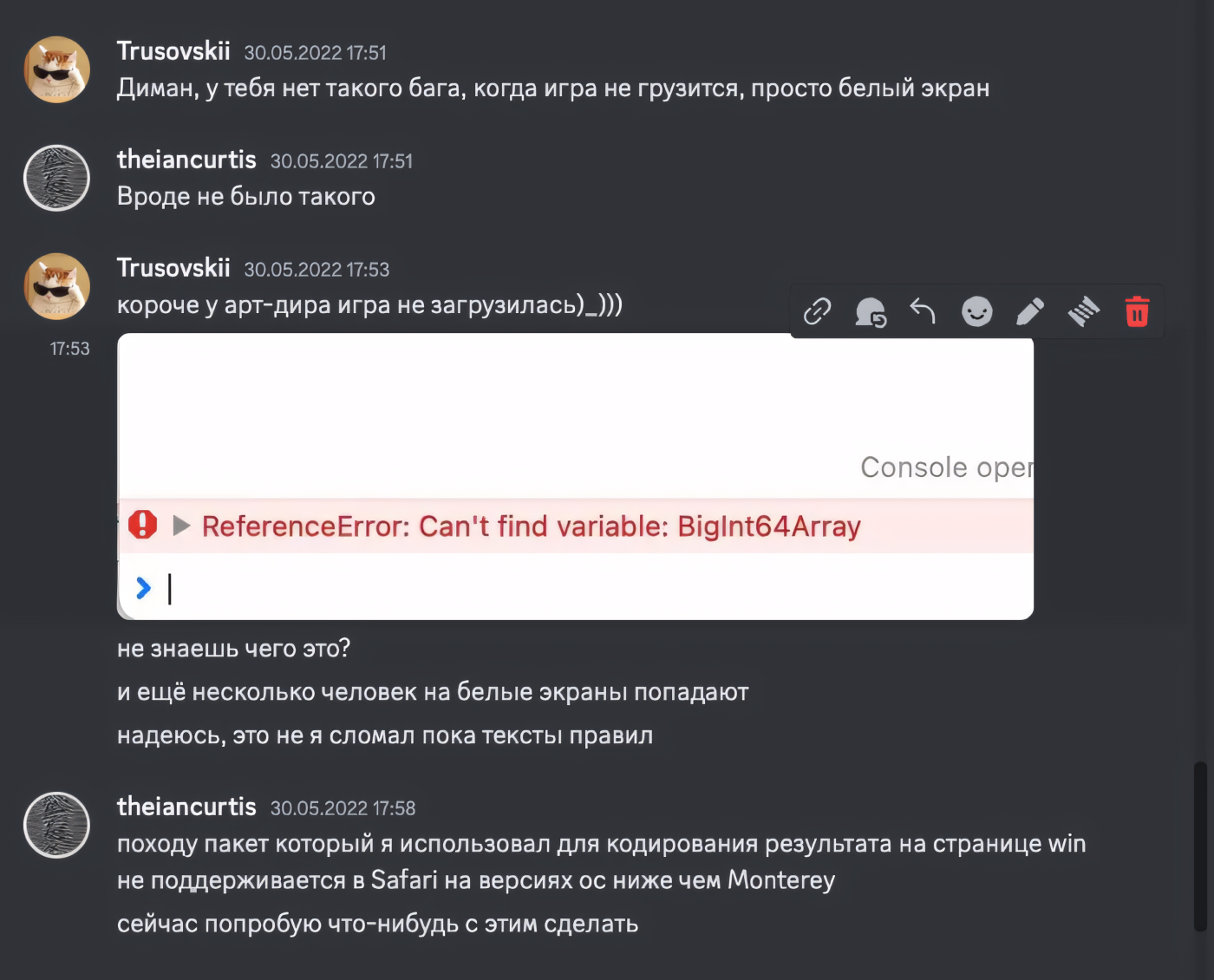
Перед тем как представить свой проект миру, мы должны были получить допуск у арт-директора. И вот день получения допуска — Илья садится проверять игру. Сразу приведу скриншоты переписки с разработчиком, а ваше воображение дорисует остальное.

Баг поправили довольно быстро, и игра загрузилась, но уж лучше бы нет. Дальше пошли правки, правки, правки. Все замечания, которые писал арт-директор, я и так предполагал, а к его паре десятков мог бы добавить столько же своих. Чтобы всё доделать, нам надо было ещё недели 3—4.
В тот день мы что-то поправляли часов до трёх ночи (висячие предлоги, е и ё, анимации, баги вёрстки), а я только вспоминал классика:
Настёна слушала, как разоряется свёкор, и устало думала: чего уж так убиваться по какой-то железяке, если давно всё идёт вверх тормашками. В. Распутин, Живи и помни.
Допуск мы получили, но работа только началась. Нужно было что-то сделать с управлением и оптимизацией на мобилках, повысить разрешение картинок, зациклить музыку, поправить тексты, варианты ответов и много чего ещё. На тот момент все уже выгорели, а главное, что убивало меня, — в игру неинтересно было играть.
За день до релиза мы ещё получали вот такие комментарии от «тестеров»:

Меня это уже не волновало, ведь я развлекался с пятью страницами правок и доработок вот такого вида:

Игра сильно лагала на слабеньких ноутах, поэтому были и такие сообщения:

Я предложил всем владельцам слабеньких ноутбуков просто обновить свой компьютер.

Конечно, игру мы сдали, получили второе место среди всех проектов нашего потока и уважение. Я исправно плачу за сервер и домен, поэтому в игру можно поиграть и сейчас. https://runet-history.ru/.
Также к защите мы подготовили стикерпак на все случаи жизни и наклейки. Наклейки уже не получить (их раздали арт-директорам и другим студентам), а вот стикерпак можно потыкать в Телеграме.

Результаты
Несмотря на договорённости по оплате пивом, я всё-таки скидывал разработчику денег: всего где-то 30 тысяч рублей. Прибавим 15 тысяч за то самое пиво и 17 тысяч иллюстратору. Получается, мои траты составили 60 тысяч рублей. Редактор тоже платила иллюстратору, дизайнеру и верстальщикам. То есть вместе финансово мы вложились тысяч на 100—120, морально и психологически — на миллион.
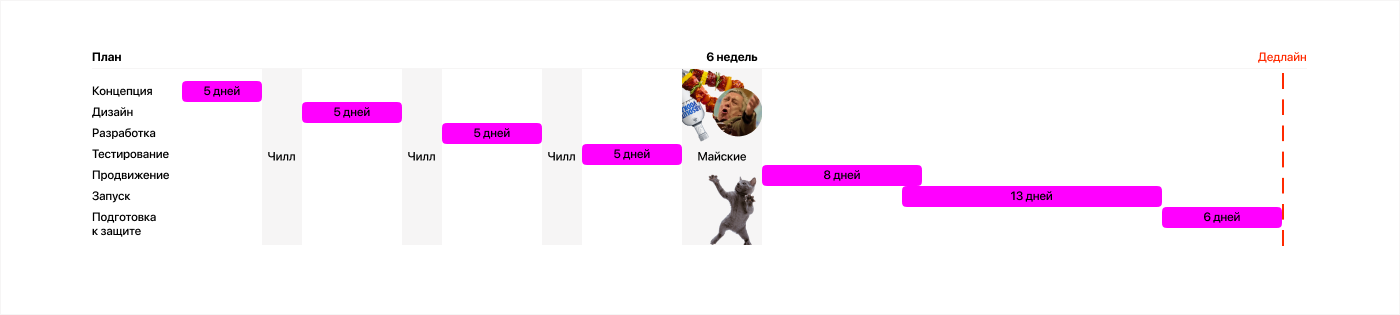
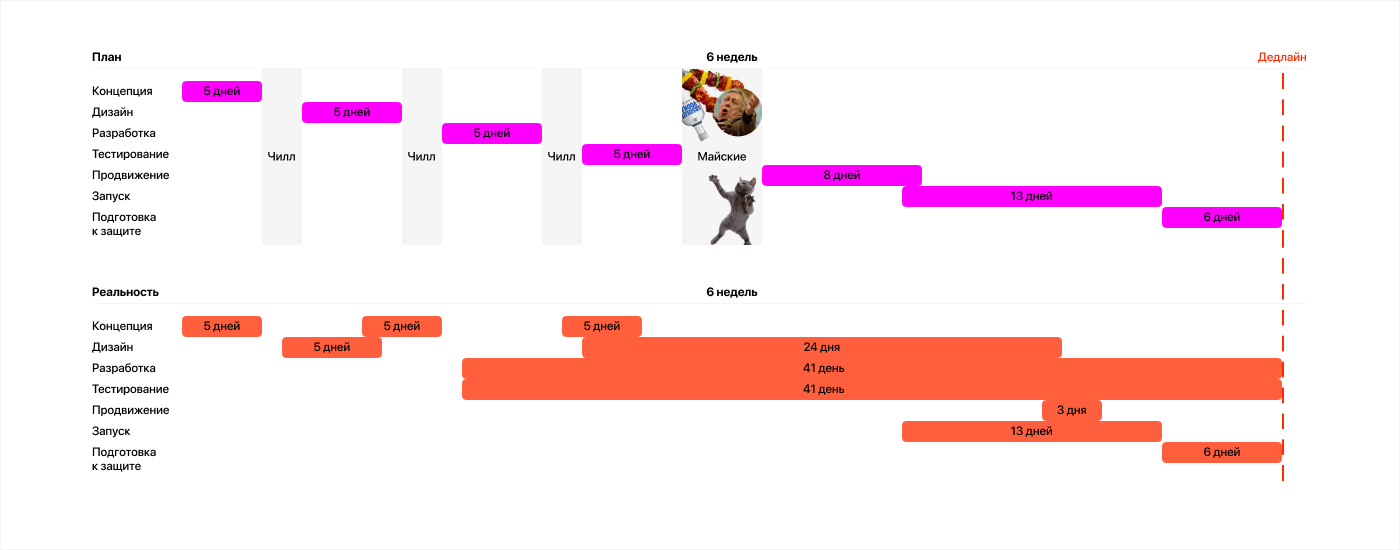
Сроки поехали почти сразу, поэтому вот вам ожидание и реальность.

Можно заметить, как в «Разработке концепции» отмечено пару недель ближе к середине. Всё потому, что мы всерьёз рассматривали вариант свернуть разработку и сделать какой-нибудь кликер с котами.
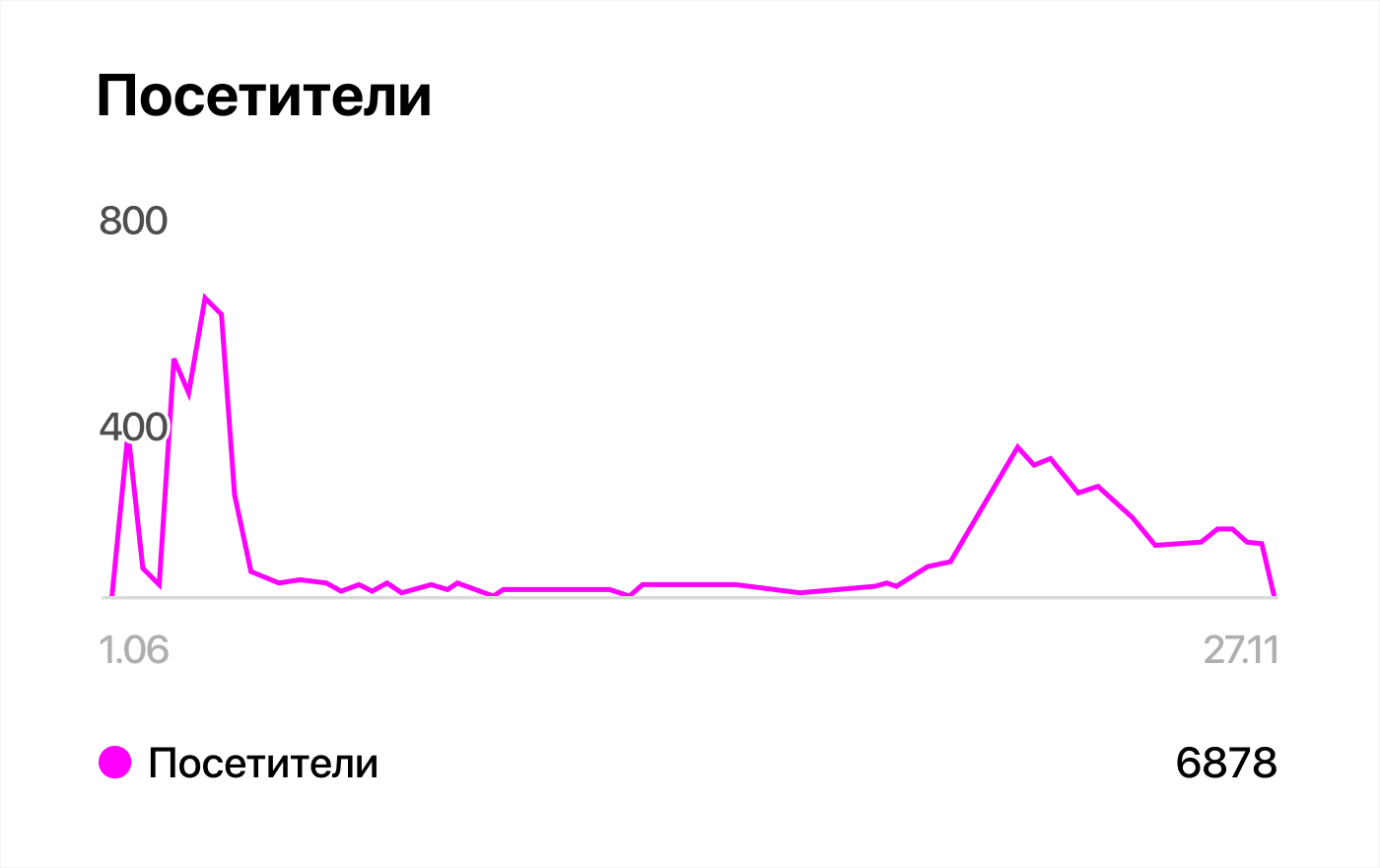
За полтора года в игру поиграли почти 7 тысяч человек. Был всплеск на релизе в июне 2022-го и почему-то в августе 2023-го.

Мы получили комментарий от Артемия Лебедева, который тоже есть в игре.
.png)
Выводы
1.
Большой объём контента обязательно отразится на качестве реализации и уровне проработки. Неотлаженный процесс тестирования приведёт к багам, недоработкам, бессонным ночам и нервотрёпке.
2.
Сложные вопросы должны быть решены в первую очередь. Например, в начале проекта Илья сказал, что игра обязана быть на мобилках. Я знал, что с хорошим качеством сделать не получится, работу продолжили, а вопрос отложили. Теперь мобилка почти неиграбельна.
Также в начале проекта мы не знали, как будем продвигать и монетизировать, были лишь догадки и фантазии. Этот вопрос, по сути, не решён — игра лежит на полке среди остальных безызвестных проектов. Можно сказать, лежит и лежит, что с того, нам ведь нужен был диплом, но за время работы я как-то прикипел к игре и она стала для меня важной.
3.
Невозможно сделать отличный продукт с натянутыми отношениями в команде.